トップページを完成を目指す(1/2)
こんちゃー、HAYABUSAです。
では前回の続きからですね。
今回は一気にトップページ完成まで行きます。
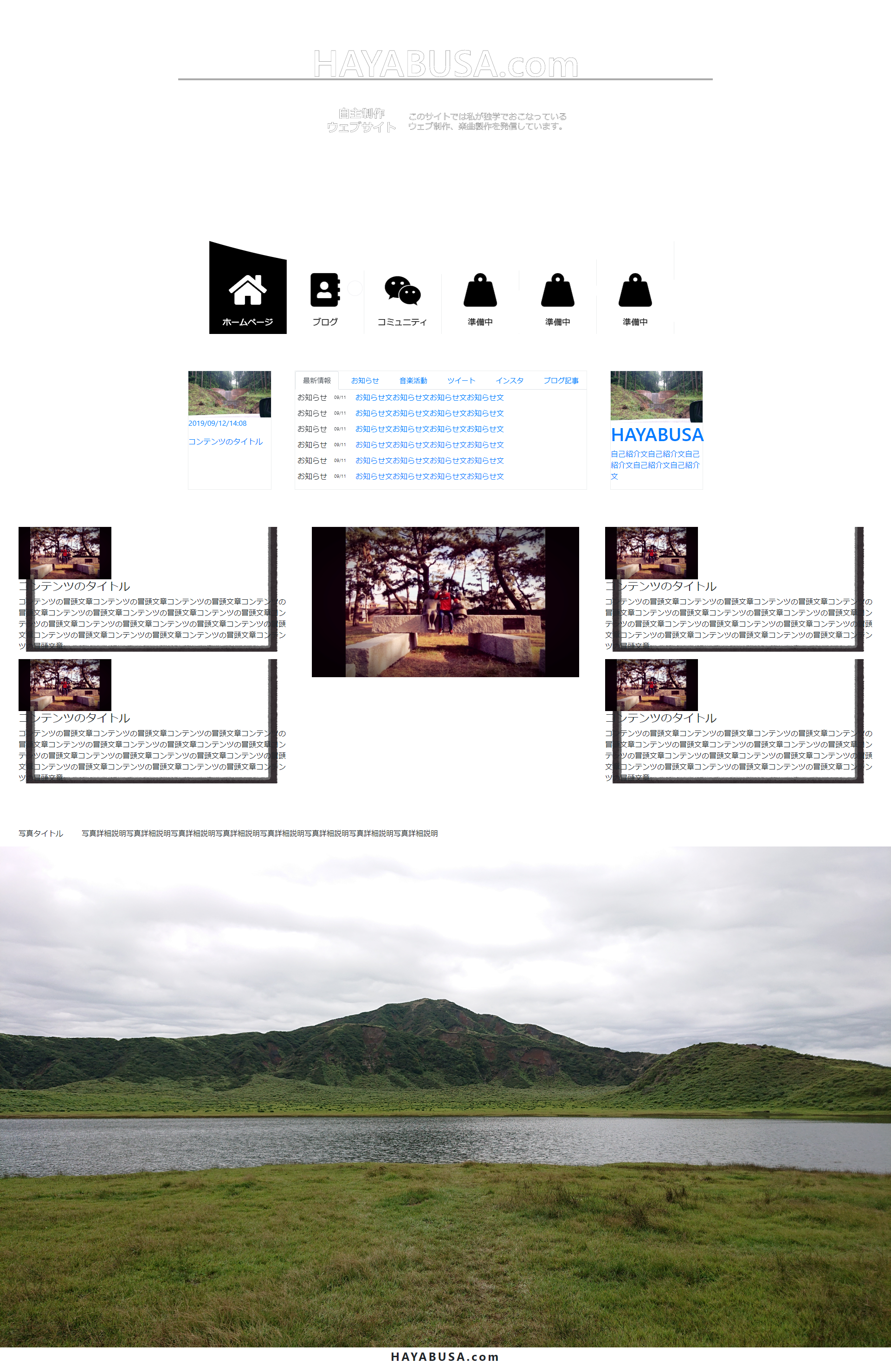
とりあえずbootstarpを使い、ヘッダー下の部分を作りました。
ささっと作ってこんな感じ↑になりました。
センターにある情報掲示板はbootstrapのtabを利用しています。まだ各情報自体がないので、タブは一つしか機能しないようにしています。
この再度部分に関しては個人ブログにありがちな自己紹介と私のおすすめ記事が来るようにデザインしました。まずはこれを見てくれ!ってやつですね。
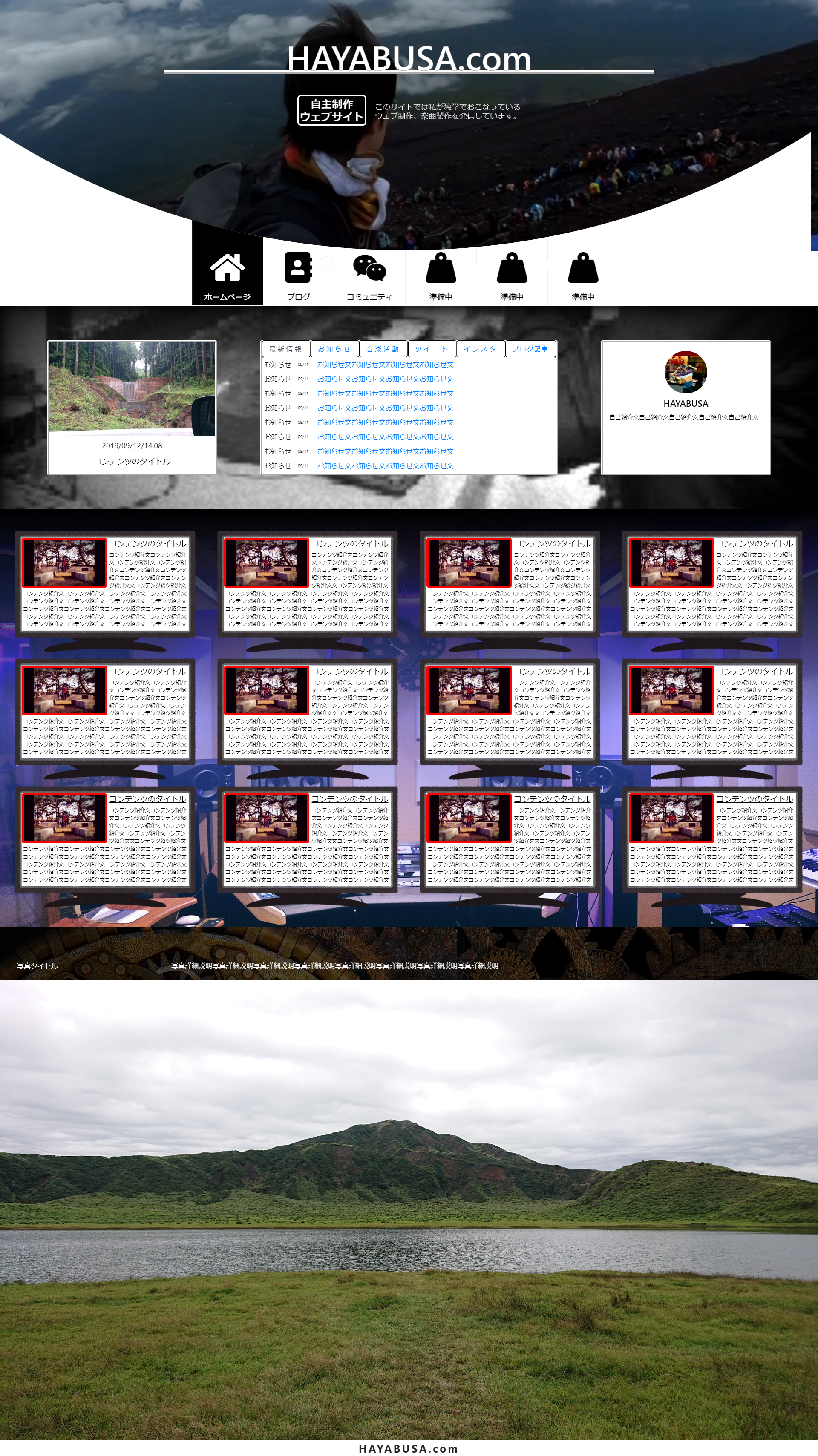
ではその下を追加していきましょう。まずフッターの上にお気に入り写真を表示させます。

イイ感じじゃないですか?トップページって結局みんなまじまじと見ないので、一番下にこういったカロリー多めの仕掛けをしておくと縦長のサイトをうまく見せれるような気がします。

さっと作ってこんな感じになりました。これをさらに調整していきます。ちなみに右側にわずかな空隙がありますが、viewport設定を行うことにより、解決しました。(ちょっと悩みました。。。)
イイ感じになってきてはいるのですが、ちょっと長くなりましたので、この続きは次回にしようと思います。

